AndroidStudio+GAE/J+JAX-RS(Jersey)
Java でサーバサイド書きたいけど Eclipse に戻りたくない、という理由で、まずは GAE/J+JAX-RS(Jersey) の環境構築手順を調べてみた。
手順
module 作成
build.gradle
- dependency に Jersey を追加
Servlet 作成
- Jersey 実装した Servlet を作成
web.xml
- 作成した Servlet を設定
コード
動作確認
- [Run > Run モジュール名] で作成した module を実行
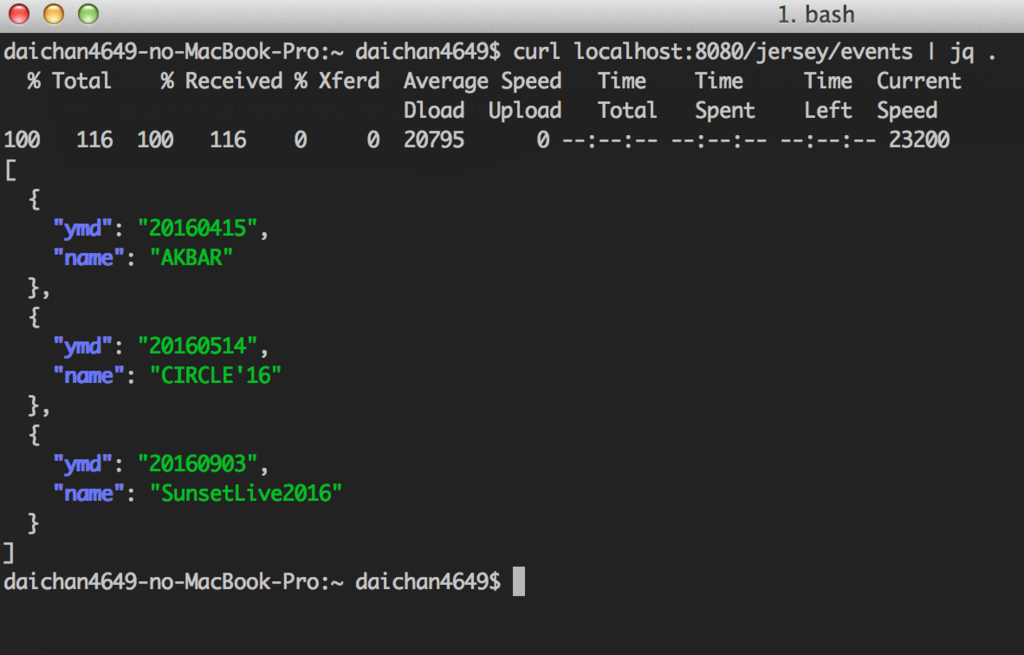
- アクセスして JSON 返却されることを確認
curl localhost:8080/jersey/events | jq .

参考
Google Apps Script で spreadsheet のデータを JSON として読み込む
Android アプリに限らず、JSON データを表示するようなアプリって作ること多いですよね。で、自分はその時いつもサーバサイド作るのがめんどくさくなっちゃう。なので、spreadsheet のデータをそのまま JSON として返すようなサーバーサイドアプリを GAS(Google Apps Script) で書いてみました。いまさら何言ってんだ、いつのネタだよという感じだけど、がしがし開発するときにこういうのあるとやっぱり便利だった。
やること
確認
cURL で確認。
# curl -L 'GASの公開URL' [{"name":"あああ","memo":"ジェッタシー"},{"name":"いいい","memo":"早寝早起き"},{"name":"ううう","memo":"ロングブレス"},{"name":"えええ","memo":"Aチーム"}]
ちなみに「curl 'GASの公開URL'」だとエラーになるので注意。
所感
GAS 便利。超便利。
Android Design のパターンを実装してみた(Patterns - Multi-pane Layouts)
Android Advent Calendar 2012 12/18(裏) 担当の @daichan4649 です。
よろしくお願いします。
経緯
Android Design のサイト、ありますよね。Android公式から提示されてるガイドライン。アプリはこう作ってねとか、画面遷移はこういう風に、とか、アイコンはこういうサイズで、とか。しかし、コード例へのリンクがない。理想のパターンを定義するなら一緒にコードも公開してくれたらいいのに。
なんて思いから 「自分ならこう実装する」 というのをやってみました。実際にはどう実装するのがベストプラクティスなのかわからないので、コード晒すのでみなさまぼこぼこにしてください。 #ドM
Multi-pane Layouts
Android Design にはいろんなパターンが書いてありますが、まずは Patterns の中から Multi-pane Layouts をチョイスしてみました。
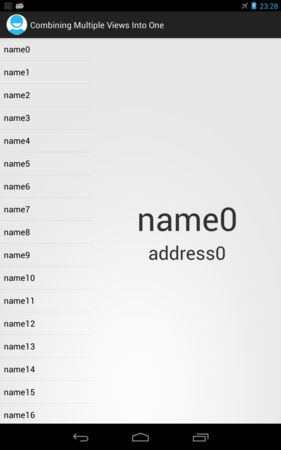
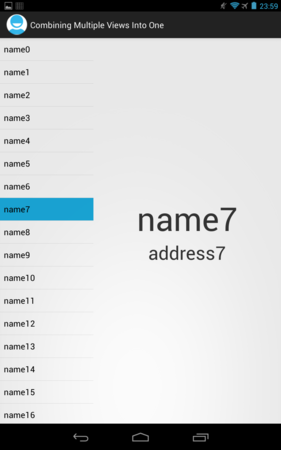
Combining Multiple Views Into One 1. 同一apk で 小さい端末では 1pane 、画面大きめな端末では 2pane にする 2. 親(リスト) を選択すると 子(詳細) を表示する
よくある 2pane なアプリのパターンについて、ですね。とりあえず、このパターンのサンプルアプリ作ってみました。サイトではタブ表示になってるけども、今回そこは関係ないのであえて無視してます。
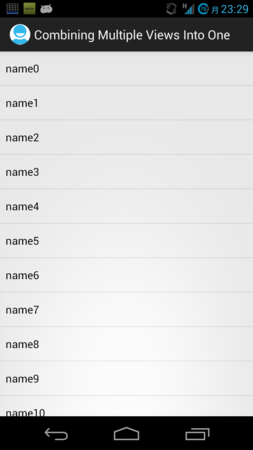
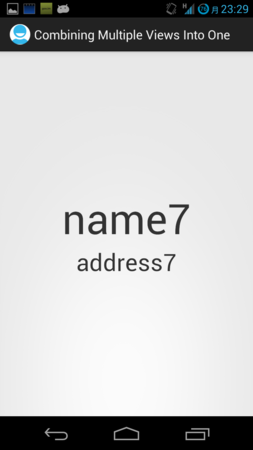
スクリーンショットです。
大きめの端末(Nexus7)
初期表示

リスト選択

それではアプリの実装について説明してみます。
1. クラス構成
- Activity 1つ
- Fragment(リスト)
- Fragment(詳細)
ここはシンプルに。
2. レイアウト
本当はもっと細かくサイズ指定すべきなんだろうけど、めんどくさいのでこんなかんじで2つ用意。
- 画面小さめな端末向け(/layout)
- 画面大きめな端末向け(/layout-large)
3. Fragment の表示/入れ替えロジック
画面小さめな端末(1pane)
画面大きめな端末(2pane)
- 初期表示
- 左側に Fragment(リスト) を表示
- 右側に コンテナ を表示(空)
- リスト選択時
- 右側のコンテナ を Fragment(詳細) で replace
xml ごとに構成を変えます。
で、この手の Activity1つ、Fragment複数、なパターンを使ったときにいつも悩むのが データの管理。コンフィグ変更(縦横切替等) で Activity が再生成された際の挙動を考慮して、こんな感じで考えてみました。
4. データ管理
CRUD
Fragment から Activity を参照(Fragment#getActivity)し、「必ず」 Activity 経由でデータをいじる。
保持
Activity 内でデータ保持
今回は 「コンフィグ変更(Activity#onDestroy)時にデータ破棄」 するような作りにしているため、Activity で単純にデータ保持しています。「コンフィグ変更時にデータ破棄」 させたくない場合は Fragment#setRetainInstance(true) な Fragment で管理すべき、だと考えてます。このあたりについては前に以下のエントリでまとめてみました。
Activity再生成時のデータの保存・復元(Fragment#setRetainInstance)
これを基にすると、各 Fragment でデータを表示するまでの流れはこのようになります。
5. Fragment でデータ表示するまでの流れ
- Fragment(リスト)
- Fragment のインスタンスは Activity 表示時 にレイアウトから生成
- onActivityCreated で Activityからデータ取得
- adapter に取得したデータを設定
- Fragment(詳細)
- Fragment のインスタンスは リスト選択時 にコードから生成(引数: 選択位置)
- 生成時に引数で渡された 選択位置 を内部保持(Fragment#setArguments)
- onCreateView で ↑の 選択位置 を基にして Activity から 表示用データ を取得(Fragment#getArguments)
アプリの構造、設計はざっくりこんなかんじです。コード本体は ここ(github) に置いてます。今回記載した以外のパターンについても実装したら(需要はおいといて)公開していこうと思っています。
最後に
去年 に引き続き、今年もこのようなすばらしい企画に参加させていただき、主催の @youten_redoさん、参加者の皆さま、本当にありがとうございます。来年も参加できたらいいな!明日 12/19 の担当は @androidsolaさん(表)、@furusin_oriverさん(裏) です!
追記
事件です。最新のADT (21.0.1 現在)では、マルチペインな雛形を自動生成できることが発覚しました!!m9(^Д^)
あれ、目から水が。
LruCache 使ってみた(android.util.LruCache)
GoogleI/O 2012 のセッションで LruCache の話が出てたので使ってみた。
Doing More With Less: Being a Good Android Citizen
pdf(右側の 「Session presentation」 リンク) の p.8 くらいから。
LruCache(android.util.LruCache)
- Least Recently Used アルゴリズム(wiki) を用いたキャッシュ管理クラス
- 中身は LinkedHashMap
- インスタンス生成時に保持キャッシュサイズの最大値を指定
- 要素がputされたときに↑を超えていたら既存要素を自動的に破棄
- API Level 12
- support library(v4) にもあるから APILevel が ↑以下でも使える
使い方は基本的にこんなかんじ。
実装方法
- LruCache の拡張クラスを作成
- コンストラクタに 保持キャッシュサイズ最大値 を定義(↓のsizeOfの合計値上限)
- LruCache#sizeOf を override して 各要素のサイズ計算方法 を定義
- LruCache#entryRemoved を override して 各要素の破棄処理 を定義
サンプルコード。
private void testLruCache() { // cache要素最大数 10個 LruCache lruCache = new BitmapLruCache(10); // cache要素追加 String key = ~; Bitmap val = ~; lruCache.put(key, val); // cache要素取得 Bitmap cache = lruCache.get(key); // cache解放処理(全要素) lruCache.evictAll(); } private static class BitmapLruCache extends LruCache<String, Bitmap> { public BitmapLruCache(int maxSize) { super(maxSize); } @Override protected int sizeOf(String key, Bitmap value) { // default では 1 を返却 return super.sizeOf(key, value); } @Override protected void entryRemoved(boolean evicted, String key, Bitmap oldValue, Bitmap newValue) { // cache解放処理 if (!oldValue.isRecycled()) { oldValue.recycle(); oldValue = null; } } }
この実装の場合、こんな感じになる。
- 保持キャッシュ(Bitmap)最大数は 10個
- 保持キャッシュ数が 10個 を超えると要素が解放されていく(Bitmap#recycle)
ビルド時にエラー発生(Error generating final archive)
また出た。
毎年恒例のこのエラー。
対応策は 「debug.keystore」 の削除。
去年の自分のエントリにも書いてた。
Error generating final archive(Debug Certificate expired on~) が発生する
このエラーが出たということはー
自分の場合は 「Androidアプリ開発始めてから丸2年経過」 ということか。
毎年このエラーが出るたびにイロイロ考えさせられそうです。
自分の1年を振り返るいいタイミング?