LINE ミニアプリを利用したテイクアウトシステムを作りました
弊社初の自社サービスとして「LINE ミニアプリを利用したテイクアウトシステム」を作成、運用していたのですが・・・今年大人の事情でクローズしましたという話です。
記憶が風化する前に紆余曲折や LINE プラットフォームの感想についてまとめましたので、ミニアプリ開発を検討されてる方々の参考になれば幸いです。
要約 (ChatGPT)
- LINE公式アカウントでテイクアウト注文を可能にした
- システムは3つのアプリで構成
- 2020年7月にプロジェクト開始、2021年5月に実店舗での運用開始、2022年12月にミニアプリ版リリース、2023年8月にサービス終了
- LINEプラットフォームは低い導入障壁と使いやすさが強みであり、複雑な業務システムにも応用可能と感じた
どのようなサービスか?
今では普通になりましたが、店舗の LINE 公式アカウントに Uber Eats のようなテイクアウトシステムを簡単に導入できる、というサービスです。






サービスの構成
以下の 3種類 のアプリケーションでサービスを実現しています。
| ユーザ | アプリ |
|---|---|
| 注文者 | LINE ミニアプリ (Web) |
| 店舗側 | 管理画面 (Web) |
| 店舗側 | タブレットアプリ (Flutter) |
プロジェクト概要
| 時期 | 内容 |
|---|---|
| 2020/7 | プロジェクトスタート |
| 2021/5 | 実店舗での運用開始 |
| 2022/12 | ミニアプリ版リリース |
| 2023/8 | クロージング |
体制
- 営業 1名
- 開発 1名 (自分)
コロナ禍初期 2020/7 頃にこのような体制でプロジェクトをスタートしました。テイクアウトサービス自体はいろいろありましたが LINE を使ったサービスはまだまだ少なかった印象です。
そして弊社初の自社サービスであり、経験豊かな PdM が在籍しているわけでもない、開発は1人で3種類のアプリケーションを並行作業で作る、手探りで進めていくかなりチャレンジングなプロジェクトでした。
LINE プラットフォームを選択した理由
まず、LINE プラットフォームでは以下のアプリケーションが作成可能です。
| 種類 | 概要 | 審査 |
|---|---|---|
| LINE Bot | チャットボット トーク画面上で動作 |
不要 |
| LIFF | Webアプリ リッチメニューやリンクから起動 |
不要 |
| ミニアプリ | Webアプリ リッチメニューやリンクから起動 LIFF の上位互換 |
必須 |
LINE アプリがインストールされていればすぐに動作可能なので、ネイティブアプリに比べると「導入コストが非常に低い」というのが大きなメリットになります。それが決め手になり「今回は LINE プラットフォームで実現しよう」となりました。
紆余曲折
beta1
本サービスは最初からミニアプリ版を作成したわけではなく、実際にはこのようなバージョンアップを経ています。
| バージョン | 種類 |
|---|---|
| beta1 | LINE Bot のみ |
| beta2 | LINE Bot + LIFF |
| 製品版 | ミニアプリ |
開発当初は「会話ベースで簡単に注文できること」を非常に大事なポイントにしていました。EC サイトでよくあるシンプルな購入フローよりも「LINE UI による会話形式」のほうがユーザフレンドリーであると考えたからです。それもあって「まずはチャットボット形式で実現しよう」となり、beta1 が完成します。
beta1 → beta2
最初の課題に直面しました。
飲食店のようにメニューが多い場合は「トーク画面上でのメニュー表示がむずかしい」という点です。当時は Flex Message を利用して大量のメニュー表示を実現していました。

画像のようなテンプレートを利用してメニュー1つ1つを表示。メニューが少ない場合は非常に良い UI なのですが、多い場合は一気に使いにくい、見にくい。大量メニューの閲覧は Web が最適では・・という理由で、
- メニュー選択フローは Web (LIFF) で
- 決定フローは Bot で
という beta2 形式に変更となりました。
beta2 (店舗導入時)
この形で実店舗への導入を開始したのですが、すぐに大きな課題が発覚。
導入時の「店舗担当者の作業難易度が高い」という点です。具体的には「Developer Console を触るハードルが高い」ことです。

店舗側の LINE 公式アカウントに Bot 機能を取り込む場合、「Developer Console のトークン情報」などが必須となります。
開発者向けサイトなのでそれなりに IT リテラシーが求められますし、そもそも難しい画面を触っていただくのが申し訳ない、という想いがありました。
我々が代行作業すればよいのですが、店舗が増えれば増えるほど作業コストが高い。「Bot を利用する=店舗側の Developer Console 必須」なので、
- Bot での運用を止めて LIFF だけにできないか?
- それならいっそミニアプリ化したほうがいいのでは?
という案が出始めました。
製品版 (ミニアプリ化)
 https://developers.line.biz/ja/news/2022/06/01/line-mini-app-pre-examination
https://developers.line.biz/ja/news/2022/06/01/line-mini-app-pre-examination
そんな議論をしている最中の「LINE ミニアプリの事前審査がなくなる」というこのプレスリリース、かなりビッグニュースだったのを憶えています。
「検証すら難しかったミニアプリ」が検証可能になったので、すぐにサンプルを作って検証開始 →「ミニアプリで行こう」という結論になりました。
これで店舗担当者は、
- 公式アカウントのリッチメニューに「ミニアプリ URL」を貼り付けるだけ
- Developer Console を開く必要もない
というシンプルな導入フローを実現できました。
LINE プラットフォームを使用して感じたこと
会社の方針でサービスをクローズすることにはなりましたが、、冒頭でも述べた「導入障壁が低く、ユーザへ提供しやすい、すぐに価値を届けることができること」はかなり強い部分だと思いました。
LINE を使ったサービスは個人的にいくつか運用しているのですが、個人サービスレベルではなく、複雑な業務システムでも利用できることが体感できましたし、「サービス開発の最初の一手目」として相性が良いと改めて感じました。
というわけで悔しい決断をすることになりましたが、この知見を早速次のサービスに活かそうと思っております。
英語歌詞の発音に悩むボーカル仲間たちへ
AI がネイティブ発音チェックをしてくれる「ELSA Speak (無料)」を使うと発音練習が捗るかもしれないという話。

自分はステージで歌う際の英語の発音で悩んでいて。音楽の場は最近特に海外のお客さんも多いし、演奏してくださるミュージシャンの方で英語話せる方も多い。自分はいいかっこしいなので、そんな中でひどい英語で歌うのが年々恥ずかしくなっていて。
そんなことを英語が話せる友人に相談したら「これで練習するといいかもよ」とオススメされた。英語界隈だと有名なアプリらしい。あまりに感動したのでボーカル仲間に共有。
試しに最近練習している曲をチェックした結果。サビなのにひどい。

というわけで本題。
単語帳を作る



作った単語帳を見る



チェック結果を見ると自分の発音力が丸わかり。これは練習しがいがある。
注意点
単語登録の流れのクセがかなり強い。
- 修正ができない (削除はできる)
- 並び替えができない
なので間違えると登録しなおしになる。
画像スキャンでも登録できるが・・・文字認識がイマイチ + 修正できないのであまりオススメしない。
こうやってみると、日本製のアプリのクオリティというかおもてなし感の素晴らしさ、実は世界的に見てもとんでもないのではなかろうか🙃
Nuxt3 から ChatGPT を叩く
よくある ChatGPT を叩くだけのサイトを作ってみる。

環境構築などは前回の記事を参照。 daichan4649.hatenablog.jp
/pages/index.vue
/server/api/chatgpt.post.ts
nuxt.config.ts
.env
ここまで実装したらデプロイ。
yarn build npx firebase deploy
ポイント
.env へのアクセス
- nuxt.config.ts で .env を読み込む
- 各ソースでは useRuntimeConfig() を利用して読み込む
// nuxt.config.ts
runtimeConfig: {
openaiApiKey: process.env.OPENAI_API_KEY,
public: {}
},
簡単🙃
Nuxt3 アプリを Firebase Hosting へ最速でデプロイ (2023/8/12 時点)
自分が最近よく作っている、
こんな構成のアプリを「新規作成~デプロイして公開する手順」をまとめました。自分は GCP 派なので Vercel ではなく Firebase Hosting を使っています。
(Mac か WSL なら) この手順だけでとりあえず大丈夫なはず。もっと楽な手順や漏れなどあればアドバイスぜひお願いします。
1. Nuxt3 アプリ新規作成
// 新規作成 (例 "web" を作成) npx nuxi@latest init web // 起動 (localhost) cd web yarn install yarn dev
2. Firebase 初期設定
Firebase コンソール
- プロジェクト作成
- 「Storage」を開く>始める>本番モード>リージョン選択
- 自分はいつも「asia-northeast1 (東京)」で作成してる
- Functions のデプロイで内部的に Storage を使うのでこの操作は必須ぽい
Firebase CLI をインストール
npm install -g firebase-tools
Firebase 初期化
firebase login firebase init // 作成したプロジェクトを選択
// 以下を選択 (SSR 前提なので Functions 必須) ◯ Functions: Configure a Cloud Functions directory and its files ◯ Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys
// 抜粋 === Functions Setup ? What language would you like to use to write Cloud Functions? TypeScript ? Do you want to use ESLint to catch probable bugs and enforce style? Yes ? Do you want to install dependencies with npm now? Yes === Hosting Setup ? What do you want to use as your public directory? public ? Configure as a single-page app (rewrite all urls to /index.html)? No ? Set up automatic builds and deploys with GitHub? No ✔ Firebase initialization complete!
3. デプロイ準備
Nuxt3 リソース整理
firebase.json 自動生成
// nuxt.config.ts に以下を追加
export default defineNuxtConfig({
nitro: {
preset: "firebase",
},
})
yarn add --dev firebase-admin firebase-functions firebase-functions-test yarn build
firebase.json 書き換え
- プロジェクトID
- Firebase コンソール>プロジェクトの設定>プロジェクトID
// firebase.json <your_project_id> を書き換え
4. デプロイ実行
yarn build npx firebase deploy
これでサイト公開まで完了。簡単に説明すると、
- /server 配下が Functions へ
- それ以外が Firebase Hosting へ
デプロイされる。
以下はおまけ。
5. Tailwind CSS 設定
tailwind.config.js 自動生成
yarn add tailwindcss postcss autoprefixer --dev npx tailwindcss init
tailwind.config.js
// 以下を追加
content: [
"./components/**/*.{js,vue,ts}",
"./layouts/**/*.vue",
"./pages/**/*.vue",
"./plugins/**/*.{js,ts}",
"./nuxt.config.{js,ts}",
"./app.vue",
],
assets/css/main.css (新規作成)
// main.css @tailwind base; @tailwind components; @tailwind utilities;
nuxt.config.js
export default defineNuxtConfig({
// 以下を追加
css: ["~/assets/css/main.css"],
postcss: {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
},
...
});
6. 画面 新規作成
app.vue
- 以下のように修正
旧 <NuxtWelcome /> 新 <NuxtPage />
pages/index.vue
- 新規作成 (pages フォルダ)
- 新規作成 (index.vue)
// pages/index.vue <script setup> </script> <template> <p class="text-6xl">index</p> </template>
Happy Coding🙃
LINE Bot + Pixela で日々の活動を見える化した話
- ジョギングやボイトレ記録を Pixela でグラフ化
- ついでにメモを Notion へ直接保存
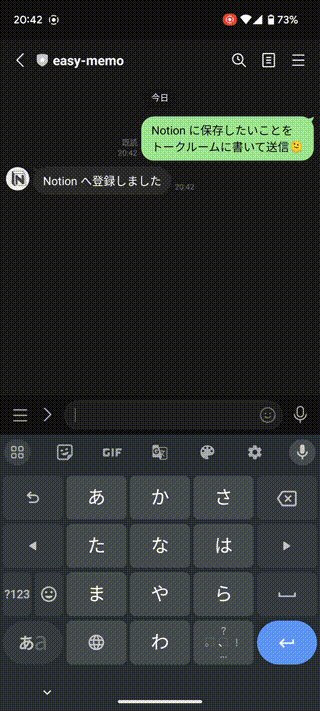
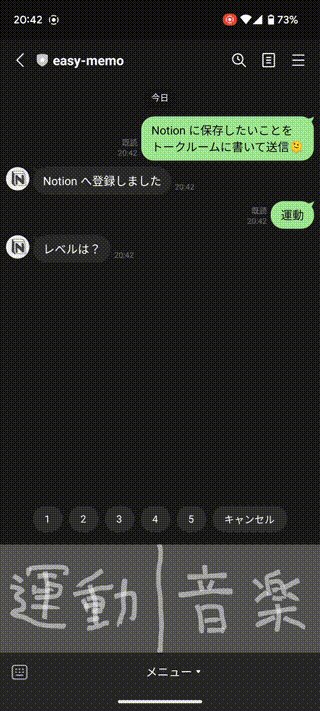
週末にこんな LINE Bot を作ってみたら、自分には思った以上に実用的だった🙃
ジョギングをすぐサボっちゃうのを見える化して何とかしたい、Notion 公式アプリは重いのでメモとるのが面倒~と思いついたのがきっかけ。

Notion

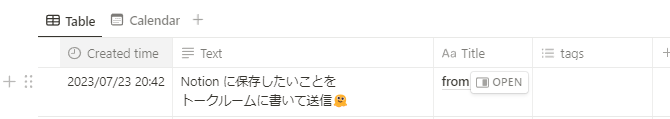
LINE で入力したらこんな感じで反映される。
(以下、プログラマ向けの内容です)
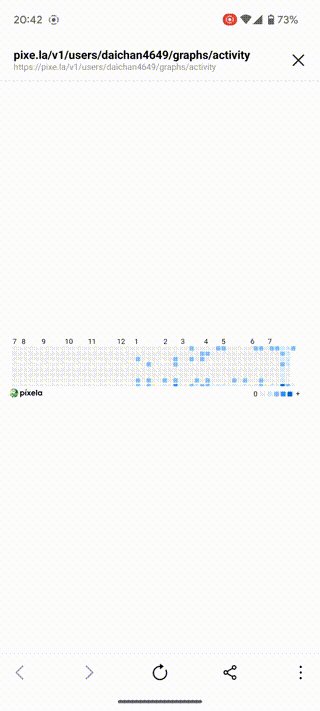
Pixela について
活動記録などを GitHub のコミットログ (草) のように可視化してくれるサービス。
API が非常にシンプル、ドキュメントもしっかりしているので何もハマることがなかった。ここまでしっかりしたサービスを自分も提供できるようになりたい・・と思った。
Nuxt3 + LINE Bot について
今回 LINE での入力部分 (=LINE Bot) を Nuxt3 (/server) で実現している。最近使い始めた Nuxt3 がどこまでできるか検証したかったのがその採用理由。(使いたかっただけ)
所感としては
ハマりポイント
正直盲点だったのだが、公式 SDK (Node.js) が「Express 前提」だった点。(Nuxt3 は基本 Nitro 前提)
ただ、調べると「Express で動作させる方法」も用意されており、
export default fromNodeMiddleware
を使えば実現可能であった。Nuxt3 よくできてる。
該当部分の実装はこんなかんじ。
今回は「Express 利用部分」を別フォルダ (/server_express) に切り出して実装。Nitro 利用部分と明確に分けたかったのが理由。
自分はフロントエンド本職ではないので正直このくらいしか思いつかなかったが、もしかしたらもっと簡単に実現できるのかもしれない。有識者の方お願いします🙇
まとめ
個人開発、自分が好きなものを好きに作るだけで、勝手に自身のスキル強化にもなってよいな・・と改めて思った。
Nuxt3 完全に理解した。というわけで Nuxt3 案件お待ちしています🤣
技術スタック
pixe.la developers.notion.com developers.line.biz developers.line.biz developers.line.biz